
web制作
制作期間:4週間
使用ソフト:Adobe Dreamweaver CC 2018
これが初めてのwebコーディングでした。一年生の頃から勉強しようとは思っていたんですが、難しそうというイメージからズルズル後回しに・・・。その時にちょっとだけ知識を身につけていたせいか、実際にやってみるとそんなに難しくなかったです。もっと早くから初めておけばよかった!webの授業が始まるのは二年生からですが、NID生なら一年生の始めからadobeソフトが無料で使えます。一年生のうちから書籍やインターネットを活用して個人的にweb制作をすることも可能です。

使用教室:DDアトリエ

今回の課題は、商品紹介のweb制作。身の回りには色々な商品が溢れていて何にするか迷いましたが、その時一番興味のあったもの、スゥェーデンの伝統工芸品・ダーラナホースを選びました。

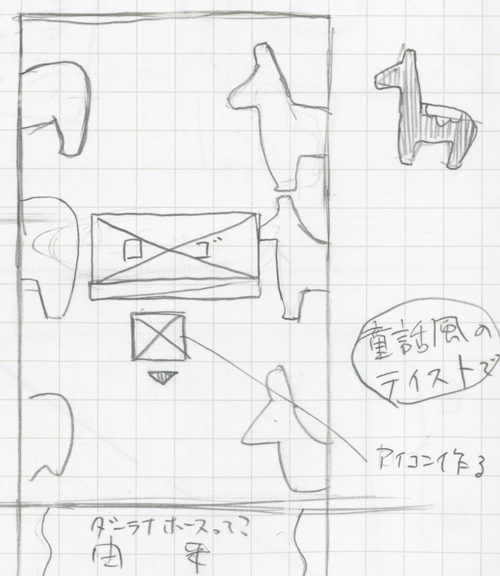
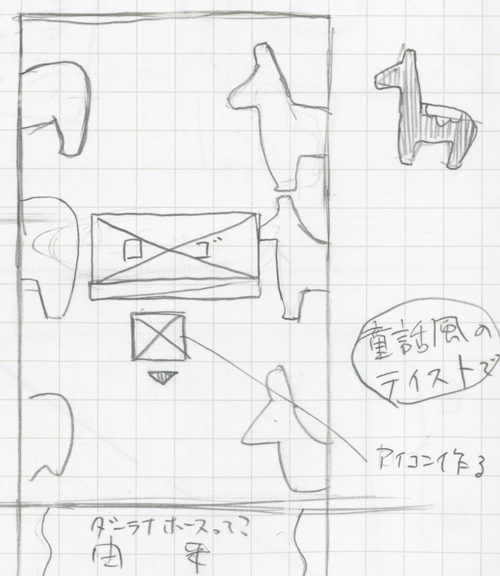
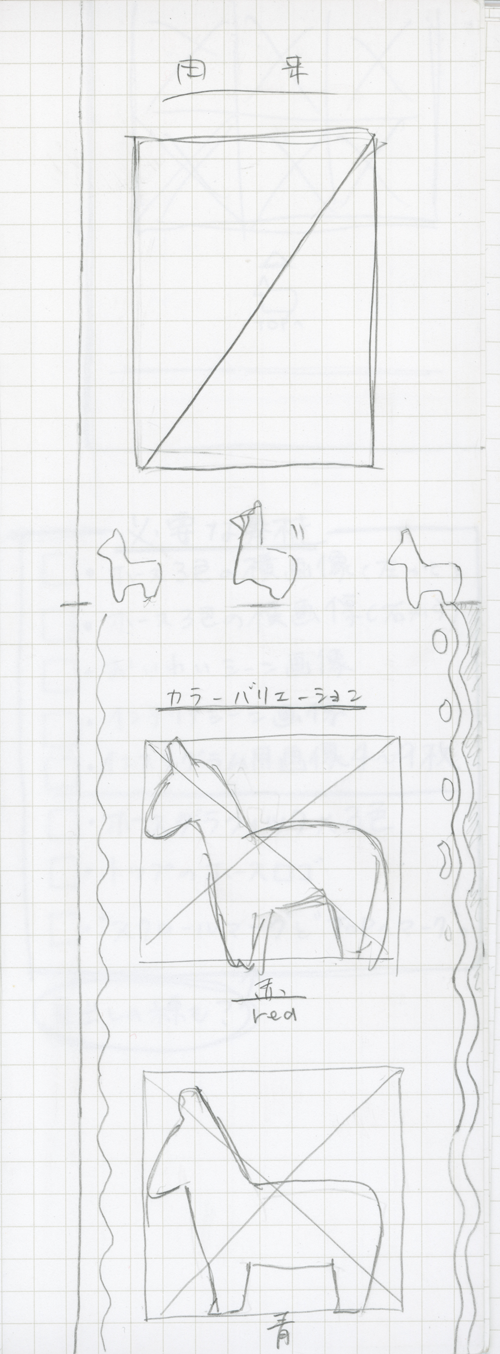
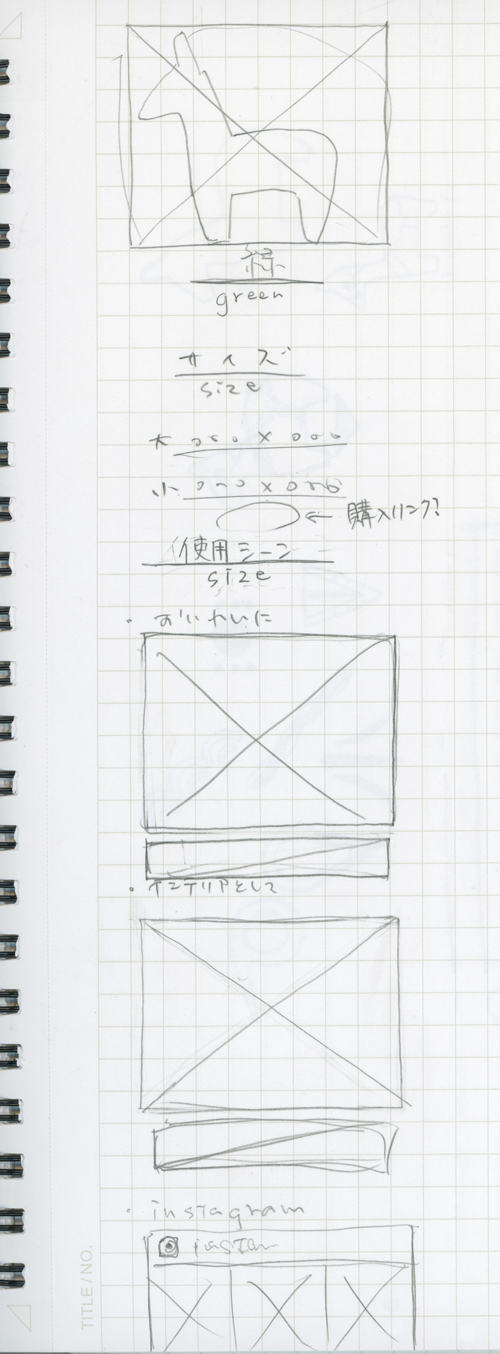
まずはデザインを考える前に、ワイヤーフレームを描いてwebの全体の構成を決めていきます。固くなりすぎず、適度に遊び心のあるサイトを目指しましたが、なかなかうまくいきませんでした・・・。そしてそのワイヤーフレームを元に、デザインの肉付けをしていきます。




Adobe Dreamweaverを使ってコーディングしていきます。最初は何をするにしてもネットで検索をかけていました笑(今も)。使えるツールはたくさんあり、こんなことも出来るのか!と毎回発見があります。

Dreamweaverの機能・リアルタイムプレビューを使って、簡単にweb上で確認できます。この画面を見ていて「もっとこうしてみよう!」とアイデアが浮かぶこともあります。

完成するまで何回もコードを書く、web上で確認、コードを書く、web上で確認・・・気が遠くなるような作業に感じますが、少しずつクオリティが上がっていくのがとても楽しいです。

先輩をクリックすると完成したサイトにリンクします!

 web
movie
web
movie